HTML
HTML (англисче HyperText Markup Language) - «гипертексттик белгилөө тили» - дүйнөлүк желедеги документтерди белгилөөнүн стандартталган тили. Көптөгөн веб-барактар белгилөө баяндамасын HTML (же XHTML) тилинде камтыйт. HTML тили браузерлер тарабынан интерпретацияланат (түшүндүрүү); интерпретациянын натыйжасында пайда болгон форматталган текст компьютердин мониторунда же уюлдук телефондун экранында көрсөтүлөт.
Мазмуну
| HTML | |
|---|---|
| Кеңейтмеси | .html же .htm |
| MIME-түр | text/html |
| Иштеп чыгуучу | Дүйнөлүк желе Консорциуму, Интернеттин инженердик кеңеши, жана WHATWG |
| Жарыяланышы | 1992 |
| Формат түрү | Белгилөө тили |
| Кеңейтилген | SGML |
| Стандарттар | W3C HTML 5.2, WHATWG HTML Living Standard |
| Сайт | https://www.w3.org/html/ https://html.spec.whatwg.org/ |
HTML тили 5-версиясына чейин SGML (Generalized Markup Language - ISO 8879 стандартындагы, стандарттык жалпыланган белгилөө тили) тиркемеси катары аныкталчу. HTML5 спецификациясы DOM (документтин объекттүү модели) термининде формалдаштырылат.
XHTML, HTML тилинин тагыраак түрү, ал XML синтаксисинен келип чыккан жана гипертекстти белгилөө тармагында XML тилинин тиркемеси.
Дүйнөлүк желеде HTML-барактар, шартка ылайык, серверден браузерге HTTP же HTTPS протоколдору аркылуу, жөнөкөй текст же шифрленген түрүндө берилет.
Жалпы түшүнүк
HTML гипертекст белгилөө тили британиялык окумуштуу Тим Бернерс-Ли тарабынан (дүйнөлүк желенин түзүүчүлөрүнүн бири) 1986-1991-жылдары Швейцариянын Женевасындагы CERNде (Conseil Européen pour la Recherche Nucléaire - өзөктүк изилдөөлөр боюнча Европалык кеңеш) уюмунда иштелип чыккан. HTML тили - илимий жана техникалык документтерди алмашуу катары, калыптоо (вёрстка) жаатында адис болбогон адамдар үчүн түзүлгөн. HTML түзүмдүк жана семантикалык элементтердин чакан топтомун - дескрипторлорду аныктап, SGML татаалдык маселесин ийгиликтүү чечет. Дескрипторлорду көбүнчө «белгилер» дешет (орусчасы теги, бул HTML белгилөө тилинин элементи, кыргызча жалпысынан - белги, кеңири мааниде - ярлык, энбелги, белгилөө дегендей[1]). HTMLдин жардамы менен салыштырмалуу жөнөкөй жана көркөмдөлгөн документти түзүү оңой. Документтин түзүмүн жөнөкөйлөтүүдөн тышкары, HTMLге гипертекст киргизилген. Мультимедиялык мүмкүнчүлүктөр кийинчерээк киргизилген.
HTML жөнүндө баяндаган биринчи жалпыга жеткиликтүү документ «HTML белгилер» документи болгон, аны Тим Бернерс-Ли 1991-жылы интернетке салган. Анда HTMLдин салыштырмалуу жөнөкөй, биринчи курамын түзгөн 18 элемент баяндалат. Гиперссылка белгисинен башкасы, буга CERNдеги стандарттык жалпылаштырылган белгилөө тилинин (SGML) ички документациялоо форматы SGMLguid чоң таасир эткен. Бул элементтердин он бири HTML 4 дагы деле бар.
Башында HTML тили документтерди иштеттүү каражаттарына байлабастан, иреттөө жана форматтоо катары ойлонуп түзүлгөн. Идеалдуу абалда HTML белгисиндеги тексттер стилистикалык жана түзүмдүк бурмалоосуз түрдүү техникалык камсыздоодогу жадбууларда иштетилиши керек эле (заманбап компьютердин түстүү экраны, органайзердин монохромдуу экраны, өлчөмү боюнча чектелген уюлдук телефондордун экраны же үн ойнотуучу түзүлүштөр жана программалар). Бирок HTMLдин заманбап колдонуусу баштапкы милдетинен өтө айырмаланып турат. Мисалы, <table> белгиси документтерде таблицаларды түзүүгө арналган, бирок кээде барактагы жайгашкан элементтерди көркөмдөөдө пайдаланылат. Убакыттын өтүшү менен HTML тилинин платформадан көз карандысыз негизги идеясы, заманбап мультимедия жана графикалык көркөмдөө муктаждыктары менен четке кагылган.
Браузерлер
HTML белгилеринен турган тексттик документтер (мындай документтердин файл атынын кеңейтмеси салтка ылайык .html же .htm) атайын тиркемелер менен иштетилип, алар документти форматталган түрүндө көрсөтөт. «Браузер» же «интернет-баяндамачы» аталган мындай тиркемелер, колдонуучуларга веб суроолорду ишке ашыруу, аларды көрүү, башка тышкы түзүлүштөргө берүү, зарыл болсо киргизилген маалыматтарды серверге берүү үчүн ыңгайлуу интерфейске ээ. Бүгүнкү күндө белгилүү жана популярдуу браузерлерге төмөнкүлөр кирет: Google Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari. Браузер#Рыночные доли).
Версиялар
- HTML 2.0 — IETF тарабынан RFC 1866 катары Proposed Standard статусунда 1995-жылдын 24-ноябрында жарыяланган;
- HTML 3.0 — 1995-жылдын 28-марты — IETF Internet Draft (1995-жылдын 28-сентярына чейин);
- HTML 3.2 — 1997-жылдын 14-январы;
- HTML 4.0 — 1997-жылдын 18-декабры;
- HTML 4.01 — 1999-жылдын 24-декабры;
- ISO/IEC 15445:2000 (айтылуу ISO HTML, HTML 4.01 Strict негизинде негизделген) — 2000-жылдын 15-майы;
- HTML5 — 2014-жылдын 28-октябры;
- HTML 5.1 — 2012-жылдын 17-декабрынан баштап иштелип чыга баштаган. 2016-жылдын 1-ноябрында колдонууга сунушталган.
- HTML 5.2 — 2017-жылдын 14-декабрында берилген;
- HTML 5.3 — 2018-жылдын 24-декабрында берилген;
HTML 1.0 официалдуу спецификациясы жок. 1995-жылга чейин HTMLдин көптөгөн официалдуу эмес стандарттары болгон. Стандарттык версиядан айырмаланып туруусу үчүн ага экинчи номер беришкен.
3-версиясы Дүйнөлүк желенин консорциуму (W3C) тарабынан 1995-жылдын мартын сунушталып, таблица түзүү, сүрөттү текст менен каптоо, татаал математикалык формулаларды көрсөтүү, gif форматын колдоо сыяктуу көптөгөн жаңы мүмкүнчүлүктөрдү камсыздаган. Бул версиянын 2-версия менен жакшы айкалыша алганы менен ал убактагы браузерлер үчүн ишке ашыруу оор болгон. 3.1 версиясы официалдуу түрдө эч качан сунушталган эмес, жана HTML стандартынын кийинки версиясы 3.2 болуп, анда 3.0 версиясындагы жаңы киргизүүлөр алынып, стандарттык эмес, Netscape Navigator жана Mosaic браузерлери тарабынан колдоочу элементтер киргизилген.
HTML 4.0 версиясында стандарттын кээ бир тазалоо иштери жүргөн. Көптөгөн элементтер «эскирген» жана сунушталбагандар (англ. Deprecated) деп белгиленген. Айрыкча, тексттин касиеттерин өзгөртүүчү <font> белгиси (тег) эскирген деп белгиленип, анын ордуна CSS стилдер таблицасын колдонуу сунушталган.
1998-жылы Дүйнөлүк желе Консорциуму HTML 4 негизинде, бирок XML синтаксисине туура келген жаңы белгилөө тилинин үстүндө иштеп баштайт. Натыйжада жаңы тил XHTML аталышка ээ болот. XHTML 1.0 биринчи версиясы Дүйнөлүк желе Консорциумунун сунушу менен 2000-жылдын 26-январында жактырылган.
Пландалуучу XHTML 2.0 версиясы HTML жана XHTML эски версияларынын айкалышуусун ажыратышы керек эле, бирок 2009-жылдын 2-июлунда Дүйнөлүк желе консорциуму XHTML2 жумуш тобунун ыйгарым укуктары 2009-жылы бүтөт деп жарыялайт. Ошентип, XHTML 2.0 стардартынын иштеп чыгуусу токтоп калат.
Перспективалар
Учурда Дүйөнлүк желе Консорциуму 5-версиядагы HTMLди иштеп чыккан. Мунун спецификациясынын сомо түрү Интернетте 2007-жылдын 20-ноябрында пайда болгон.
WHATWG жамааты (англисче Web Hypertext Application Technology Working Group) тарабынан 2004-жылдан бери Web Applications 1.0 спецификациясы иштелип чыгууда, муну официалдуу эмес түрдө, көп учурда «HTML 5» деп аташып, ал XHTML 2.0 моделине анча жакшы айкалыша албаган түрдүү типтүү барактардын семантикасын, мисалы, форумдардын, аукцион сайттардын, издөө системаларын, онлайн-дүкөндөрдүн жана башкалардын HTML мүмкүндүктөрүн (жеке XHTML 1.0 XML синтаксиси менен) кеңейтет.
HTML документтин түзүмү
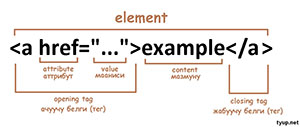
HTML — белгилерден (тег) турган документтерди белгилөө тили. HTML тилиндеги каалаган документ элементтер топтомунан туруп, ар бир элементтин башталышы жана аягы атайын белгилер (тег) менен белгиленет. Элементтер эч кандай текст же маалыматты камтыйбай, бош болушу мүмкүн. Мындай учурда жабуучу белги жазылбайт (Мисалы, сап ташымалдоо белгиси <br> - жалгыз өзү гана жазылып, аны жабуунун зарылдыгы жок). Андан тышкары элементтер алардын кайсы бир касиеттерин көрсөтүүчү атрибуттары болушу мүмкүн (мисалы, href="" атрибуту шилтемеде). Атрибуттар ачылуучу белгилерде (ТЕГде) көрсөтүлөт. Төмөндө мисал катары HTML документтин фрагментери берилмекчи:
- <strong>Эки белги ортосундагы текст — ачылуучу жана жабылуучу.</strong>
- <a href="https://tyup.net/page/html"> Мында элемент href атрибутун камтыйт, башкача айтканда гиперссылка же гипершилтеме.</a>
- А бул бош элементтин мисалы: <br>
Элементин жана атрибуттардын аттары кандай регистрда (чоң же кичине тамгалар) жазылганы маанисиз (ал эми XHTMLде бул мааниге ээ). Элементтер камтылган болушу мүмкүн. Мисалы, төмөнкү код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML деген эмне</title>
</head>
<body>
<p>
<b>
Бул текст жарым толук болуп, <i>а бул — кошумча жантык болот</i>.
</b>
</p>
</body>
</html>
натыйжасы төмөнкүдөй:
Бул текст жарым толук болуп, а бул — кошумча жантык болот.
HTML документтерде элементтерден тышкары маңыздар (орусча сущность, англисче entities) - «атайын символдор» бар. Маңыздар амперсанд символунан башталып кийинкидей түргө ээ &аты; же &#NNNN;, мында NNNN — ондук эсептөө системасындагы Юникод символу.
Мисалы, © — автордук укук белгиси (©). Эреже катары, маңыздар документтин кодировкасындагы жок символдорду же атайын символдорду көрсөтүү үчүн пайдаланылат. & — амперсанд (&), < — «кичине» символун (<) жана > — «чоң» символун (>), буларды HTMLдеги өзгөчө маанисине ылайык «кадимки» түрдө жазуу туура эмес.
Кайсы бир HTML версиясынын спецификациясына жооп берген ар бир HTML документ HTMLдин версиясын көрсөтүүчү <!DOCTYPE...> сабынан башталышы керек, ал божомолдуу төмөнкүчө түргө ээ:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Эгер бул сап көрсөтүлбөсө, документтин браузердеги туура көрсөтүлүшү татаалдашат.
Андан кийин документтин башталышы жана аягы <html> жана </html> белгилери менен белгиленет. Бул белгилердин ичинде баш жазуулар (<head></head>) жана докумен денесинин (<body></body>) белгилери болушу зарыл.
HTML 4.01 үчүн DOCTYPE варианттары
Так (Strict): «Эскирген» же «жакталбаган» (deprecated) белгисиндеги элементтери жок.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Өтмө (Transitional): HTMLдин эски версиясынан өтүүдө айкалышуу жана жөнөкөйлөтүүнүн максатында эскирген белгилерди камтыйт.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Фреймдер менен (Frameset): өтмөгө аналогиялуу , бирок кошумча фреймдерди түзүүчү белгилерди камтыйт.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
HTML 5 үчүн DOCTYPE варианттары
HTML 5де DOCTYPE бир гана вариантта колдонулат: <!DOCTYPE html>
Браузердик келишпестиктер
1990-жылдардын ортосунда браузерлердин негизги өндүрүүчүлөрү Netscape жана Microsoft HTML белгилөөгө жеке элементтер топтомун киргизе баштаган. Түрдүү конструкциялардын айынан Дүйнөлүк желеде тигил же бул браузерде көрүүгө мүмкүндүк болгон башаламандык жаралат. Өзгөчө JavaScript тилиндеги кросс-браузердик программаларды түзүүдө чоң оорчулартар болгон. Веб-мастерлер барактардын бир нече вариантын жасап, же башка айла-амалдарды табууга муктаж болгон. Бир нече убакытка чейин көйгөй эки себеп боюнча актуалдуулугун жоготкон:
- Internet Explorer браузери тарабынан бардык башка браузерлерди сүрүп чыгаруусу. Буга ылайык веб-мастерлер көйгөйү альтернативдик браузерлердин колдонуучуларынын көйгөйүнө айланган.
- Башка браузер чыгаруучулардын аракеттери, алар W3C стандарттарынан түшкөндөр (Mozilla жана Opera сыяктуулар), же максималдуу түрдө Internet Explorer браузерине шайкеш келген браузер түзүүчүлөр.
Заманбап деңгээлде W3C сунуштарын эске алган (Gecko кыймылдаткычындагы Mozilla Firefox жана башкалар, ошондой эле WebKit кыймылдаткычындагы Safari, Google Chrome, Opera ж. б.)браузерлердин популярдуулугунун өсүүсүн констатацияласа болот. 2016-жылдын январь айындагы Internet Explorer браузеринин үлүшү 15 % төмөн.
Заманбап тажрыйбада кросс-браузердик программаларды түзүүнү жөнөкөйлөтүү JavaScript тили жана түрдүү библиотека, фрейморвктордун жардамы менен ишке ашыруу мүмкүндүгү бар. Мисалы, jQuery, sIFR ж.у.с.
Көп колдонулуучу айрым белгилер

HTML элемент
Баш жазуу белгилери
<h1>…<h6> – Баш жазуу белгилери бирден алтыга чейин.
Тег <h1> маанилүү баш жазуу белгиси (аны биринчи деңгээлдин баш жазуусу деп дагы аташат). Мындай баш жазуунун тексти эң чоң болот. Буга ылайык <h6> теги – мааниси эң төмөнкүсү. Тексттин өлчөмү эң кичине болот. <h1>-<h6> белгилери сөзсүз жабылышы керек (мисалы, <h1>Биринчи баш жазуу</h1>).
Баш жазуулар блоктук элементтер, өзүнө башка блоктук элементтерди камтый албайт. Текст жана/же саптык элементтерди камтый алат. Өзүнүн алдында жана кийин боштук калтырат.
Параграф/тексттик абзац
<p>Текст</p> - бул блоктук элемент. Жаңы саптан башталат. Өзүнүн ичине башка блоктук элементти камтый албайт. Өзүнө чейин жана кийин боштук калтырат. Жабуучу белги милдеттүү эмес. Эгер жабуучу белгини (тег) жазбаса, абзацтын аягы жаңы блоктук элементтин башталышына туура келет деп эсептелинет.
Текстти түзүмдүк жана физикалык жактан форматтоо белгилери
- <b>Текст жарым кара тамгалар менен белгиленет</b>
- <strong>Текст кара тамгалар менен белгиленет (логикалык белгилөө)<strong> – <b> белгисинин аналогу.
- <em>Жактайыңкы текст</em> – аналогу <i></i>.
- <u>Асты сызылган текст</u>
- <s>
Сызылган текст</s> - <sup>Жогорку индекс</sup>
- <sub>Төмөнкү индекс</sub>
- <br> - жаңы сапка түшүү, жабуучу белгини талап кылбайт.
- <hr> - горизонталдык сызыкты сызуучу блоктук элемент, дайыма жаңы саптан башталат. Түрдүү аттрибуттарды колдонуп визуалдык параметрлерин (жоондугун, бийиктигин, түсүн, пунктигдигин ж. б.) өзгөртүүгө болот.
- <ul></ul>, <ol></ol> - форматталган тизмелер.
Бул HTML белгилеринин айрымдары гана болду, мындан башка белгилери абдан көп жана бул башка тема.